FateKid
DEVIL DID IT
Admin
Status
offline
Posts
14,963
Likes
131,495
Resources
3,400
Credits
503
LEVEL
11
5,910 XP
Making a simple image and text blocks grid for your XenForo Website or community
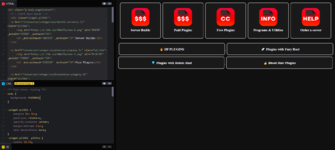
Someone asked recently if anyone could share the add-on that created the blocks grid from DevPlugins RU. Today you'll get their blocks grid for free, and a little more knowledge of XenForo along the way. This widget example is pretty straightforward and shouldn't be too difficult to install for yourself. Follow below to get this widget style and customize it to your liking.So, what exactly are we building today? Below is a screenshot from DevPlugins RU. This is what we're going to duplicate for your website!
Their implementation of this is pretty sloppy. I've gone ahead and cleaned up the CSS and HTML code to make it easier for you.


Add all of the below as a new HTML widget in your admin control panel. Make sure to mark it as advanced, unless you'd like it within a preset block. Otherwise, use styling and advanced mode to make it feel more like the DevPlugins site. You can either add this manually by adding the new XF:Widget template into your forum_list page template or call it like a normal widget.
1. Main HTML Blocks (Same as DevPlugins.ru)
HTML:
<div class="block-body">
<!-- Start main boxes -->
<div class="widget-plitki">
<a href="/resources/categories/sborki-serverov.5/" class="plitka">
<img src="https://i.ibb.co/n8WcDTy/eee-1.png" alt="SHIRR" _mstalt="45968" _msthash="36">
<h3 _msttexthash="203359" _msthash="37">Server Builds</h3>
</a>
<a href="resources/categories/platnye-plaginy.3/" class="plitka">
<img src="https://i.ibb.co/n8WcDTy/eee-1.png" alt="PLUGINS" _mstalt="70993" _msthash="38">
<h3 _msttexthash="178230" _msthash="39">Paid Plugins</h3>
</a>
<a href="resources/categories/besplatnye-plaginy.4/" class="plitka">
<img src="https://i.ibb.co/7bgjC1d/1.png" alt="PLUGINS" _mstalt="70993" _msthash="40">
<h3 _msttexthash="178750" _msthash="41">Free Plugins</h3>
</a>
<a href="resources/categories/programmy-i-utility.13/" class="plitka">
<img src="https://i.ibb.co/vvRK10w/432434-1.png" alt="Program" _mstalt="95368" _msthash="42">
<h3 _msttexthash="373347" _msthash="43">Programs & Utilities</h3>
</a>
<a href="threads/sozdam-server-ili-donat-magazin.193/" class="plitka">
<img src="https://i.ibb.co/8YcLqcT/2313-1.png" alt="SERVER" _mstalt="58162" _msthash="44">
<h3 _msttexthash="208897" _msthash="45">Order a server</h3>
</a>
</div>
<!-- End main boxes -->
<!-- Start bottom blocks -->
<div class="widgn">
<a href="https://devplugins.ru/resources/?prefix_id=4" class="linkas">
<div class="divan">
<h3 _msttexthash="11042980" _msthash="46">🔥 DP PLUGINS</h3>
</div>
</a>
<a href="https://devplugins.ru/resources/?prefix_id=6" class="linkas">
<div class="divan">
<h3 _msttexthash="11440624" _msthash="47">🚀 Plugins with Fury Rust</h3>
</div>
</a>
<a href="https://devplugins.ru/resources/?prefix_id=7" class="linkas">
<div class="divan">
<h3 _msttexthash="11464895" _msthash="48">💎 Plugins with Boloto Rust</h3>
</div>
</a>
<a href="https://devplugins.ru/resources/?prefix_id=8" class="linkas">
<div class="divan">
<h3 _msttexthash="11264656" _msthash="49">👍 Blood Rust Plugins</h3>
</div>
</a>
</div>
<!-- End bottom blocks -->
</div>2. Main CSS styling (Same as DevPlugins.ru)
CSS:
<style>
/** Main boxes styling **/
.widget-plitki {
margin: 8px 0px;
position: relative;
justify-content: center;
margin-bottom: 15px;
text-decoration: none;
}
.widget-plitki .plitka {
width: 18.6%;
height: 196px;
background: #19191a;
border: 2px solid #ccc;
border-radius: 10px;
float: left;
margin-bottom: 15px;
margin-left: 10px;
transition: all .4s ease-out;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.widget-plitki .plitka img {
margin-top: 10px;
margin-bottom: 15px;
max-width: 150px;
}
.widget-plitki .plitka h3 {
color: white;
margin-top: -50px;
font-weight: 900;
text-align: center;
}
.widget-plitki .plitka:hover {
transform: scale(.95);
}
/** Bottom blocks styling **/
.widgn {
padding-bottom: 11px;
}
.linkas {
color: #fff;
text-align: center;
padding: 3px;
}
.divan {
background: #19191a;
border: 2px solid #ccc;
display: inline-block;
border-radius: 10px;
margin-top: 10px;
width: 49%;
transition: all .4s ease-out;
}
.divan h3 {
display: block;
color: white;
font-size: 1.17em;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
.divan:hover {
transform: scale(.95);
}
</style>